こんにちは、Webデザイナーのさらです!
私は現在、コーダーとして活動するまでにいくつの制作会社さんと業務委託契約をしてコーディングをしています。
■2021年7月 息子出産
■2021年8月 産後1ヶ月経った頃から学習を開始
半年間猛勉強(HTML&CSS→JQueryでよくあるアニメーション→WordPress)
■2022年2月 制作会社へ直営業開始
■2022年8月 月収30万達成(2社とお仕事、2サイト構築)
まだ学習を始めてからそこまで月日は経っていませんが、制作会社さんのコーダーさんに喜んでいただけるくらいコーディングできてます!
しかしながら、WordPressを勉強する前は自分にできる気が全くしなくて、ひたすら不安でした。
そんな私がどのようにWordPressを勉強して、実際お仕事できるようになったのか、その勉強方法を紹介します!
(コーディング編はまた違う記事で書こうと思います。)
WordPressを学習する前に
ここでは、実際に私が学習してきた方法をご紹介しますが、『WordPress』と一言にいっても、種類があります。
私が今制作会社さんとお仕事をする中で扱うのは「オリジナルテーマ」です。
ですので、この記事で目指すところは、静的サイト(HTML&CSS)を動的サイト(ブログ更新や、商品ページを追加できる機能)にできるようになるというところです。
この記事はこんな人におすすめです!
- 効率の良いWordPress学習方法が知りたい人
- WordPressのスキルを身につけてお仕事したい人
- WordPressの学習にどのくらいの期間が必要が知りたい人
- 何から手をつけて良いかわからない人
では、早速いきましょ~!!
基礎学習
Progateのphp I
まず最初はphpになれるために、Progateのphpコースから始めます。
ですが、phpのコースは1だけで大丈夫です!
WordPressには、WordPress専用のテンプレートタグを使ってコーディングするので複雑なphpは必要ありません。
したがってこのphpコースでは1だけで問題ないです。
私は不安で2周しましたが、2周してもよく分からなかったのが本音です。笑
サラッとやっておきましょう!
動画学習 unazuki
アキユキさんのunazukiのWordPressコンプリートコースです。
アキユキさんはYouTubeでもお世話になっていました!
説明がほんとにわかりやすくて、「なるほど!そういうことだったのか!」って腑に落ちることがよくあります。
WordPressの知識が全くない人から実務レベルまで学ぶことができるので、このコンプリートコース1本で幅広く学ぶことができます。
私のこの動画の活用方法!
- まずはサラッと動画だけ見て勉強しました。
- その後手を動かしながら実際にサイト構築する。
- 実案件をする中で疑問に思ったところや、もう一度学ぶ必要があると感じたときに、部分的に復習がてら動画を見る
本学習
WordPressの本は沢山ありますが、私が色々調べて購入したのはこちらの本です。
こちらの本では、静的HTMLをWordPress化していく流れを細かく分かりやすく説明してくれています。
HTMLのファイルをダウンロードして、実際に手を動かしながらWordPressのオリジナルテーマを構築をしていくのでかなり理解が深まりました。
実案件で必要になることの多いカスタム投稿や、カスタムフィールドも手を動かしつつ一から実装していけるので非常に勉強になります!
動画で学ぶのも良いですが、自分のペースで読み進めて行く本学習もいいなぁと、この時に感じました!
また、サンプルのカフェのサイトデザインも上品で素敵で制作していくのも楽しかったです。
そして、このタイトル通り、仕事の現場でサッと使えて実案件でも役に立ったので私の中で、かなりおすすめしてます。
実践編 静的HTMLからのWordPress化
私はしょうごさんのnote上級編を購入し、一からコーディングし、WordPress化しました。
【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】
一言で言います。
めちゃくちゃ苦戦しました!
もう、全く分からなくて、何が分からないのかすら分からない状態でした。
ですが、ここで諦めないでください!
「何を、どこに、どうしたいのか。」をひたすら言語化して、ググり倒します。
ググりまくってくると、少しずつ進むものです。
静的コーディングにおいては実案件だと思い取り組んだので、約1週間でコーディングを完了させました。
どうしても分からないときは、teratailで相談させてもらったこともあります。
そしてこの教材のWordPress化には3週間くらいかかりました。
苦戦しまくりましたが諦めず、なんとか終えたときには、達成感がすごかったです!
こちらのしょーごのnoteを購入すると、特典でしょーごさんに添削していただけるので是非添削をお願いしましょう。
目指すところ
ここまでできたあなたなら、『WordPress化をする』という流れが分かってきたと思います。
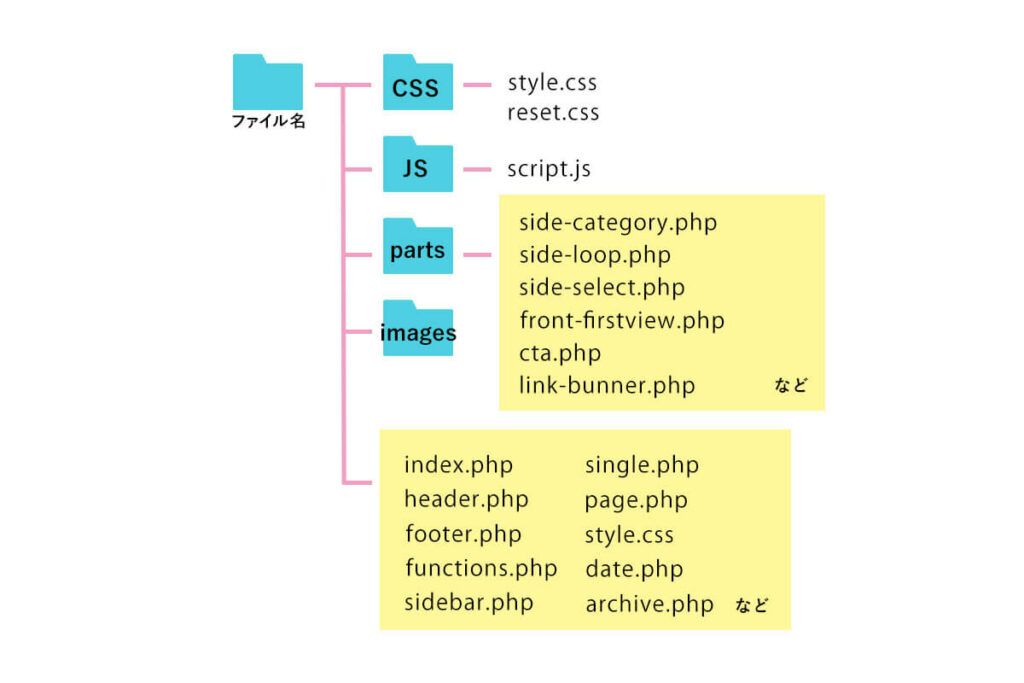
- headerやfooterの共通化
- トップページや下層ページで同じパーツはまとめる。
(私の場合はpatsというフォルダを作って、そこにまとめてあります。) - 記事を取得するためのコードを書く
- カスタム投稿がある場合はそれに伴うプラグインやコードに記述する など
私のファイル構成

WordPress 学習時に事前に少しでも知りたかった情報
WordPress化をする中で、避けて通れないところは、お問い合わせフォームの実装です。
私自身、フォームの実装が嫌いです。
一生懸命デザイン通りに静的HTMLでコーディングしたコードをWordPress化すると、もうね、めちゃくちゃ崩れるのです。
冷や汗出まくりでした…
これで学びました。
この記事を読んで下さっている方には同じような想いはしてほしくないのでここに書いておきます。
フォームを実装する時は、「Contact Form 7」か、「MW WP Form」のプラグインを使うところが多いはずです。
プラグインを使用してフォーム部分を動的化する場合、そのプラグインで用意されているショートコードを使用して動的化していきます。
ですので、静的コーディング際にはプラグインのショートコードが出力するHTML構造を事前に把握しておくことが非常に大事です。
私はこのことを知らないでコーディング していたので崩れに崩れまくりました。
実案件や、架空でフォームを実装する際には、そのプラグインが出力するHTML構造を把握して、同じHTMLの構造でコーディング するのが大事ということを頭の隅に置いておいて欲しいです。
あとがき
ここまでお疲れ様でした!
以上が私がWordPress化を勉強した流れです。
心配症な私は、しょーごさんの上級編を終えた後に今までコーディング練習した架空サイトを、2サイトほどWordPress化しました。
しかしながら、やはり実際の案件でかなり成長できます。
なので、しょうごさんの上級編までやりきったら制作会社さんなどへ営業を始めて良いと思います!
実際に、私はこの段階で営業を始めました。
スキルはまだまだですが、営業に踏み切らないと一生勉強沼です。
『まだまだスキルは足りてないけど、子育てしながら頑張って勉強して凄い!成長できるように応援してあげよう!』と思って下さる制作会社さんも沢山いはります!
WordPressの勉強を始める前段階では、
『WordPressって本当に難しい。』
『私にできるかな、、』
と不安に思うと思いますが、少しずつ慣れてくると、パズルを当てはめていく感じでそこまで難しくないです。
HTML&CSSの方が難しいです!笑
ここまで頑張ってこれたあなたなら、絶対にお仕事できます!
次は営業です。
頑張っていきましょう!!