
影ごと切り抜いて、おしゃれな背景と合成したいんだけど…
そんな時に簡単にできる方法をご紹介しますね!
被写体を選択しよう
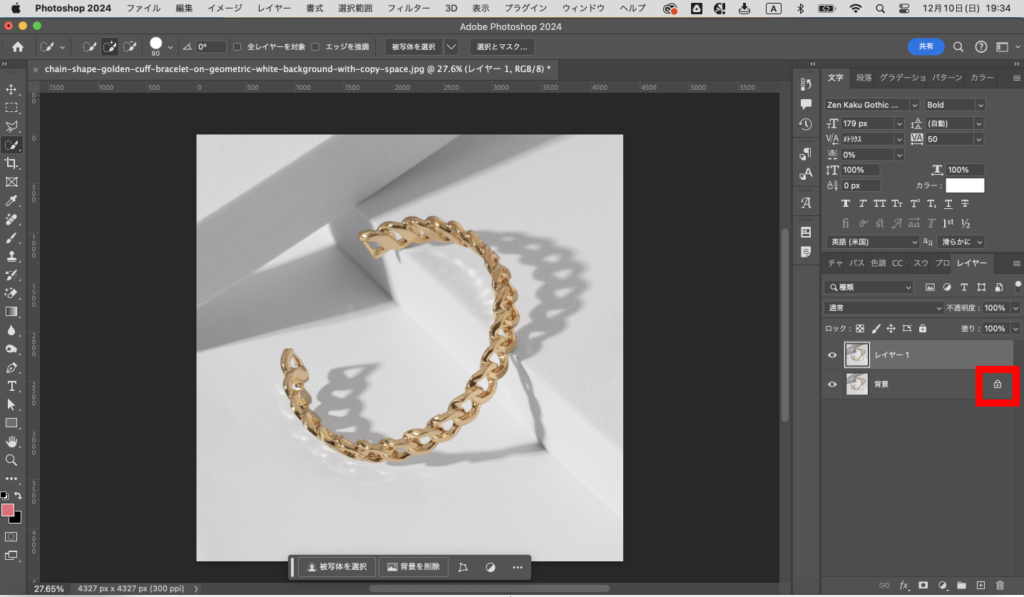
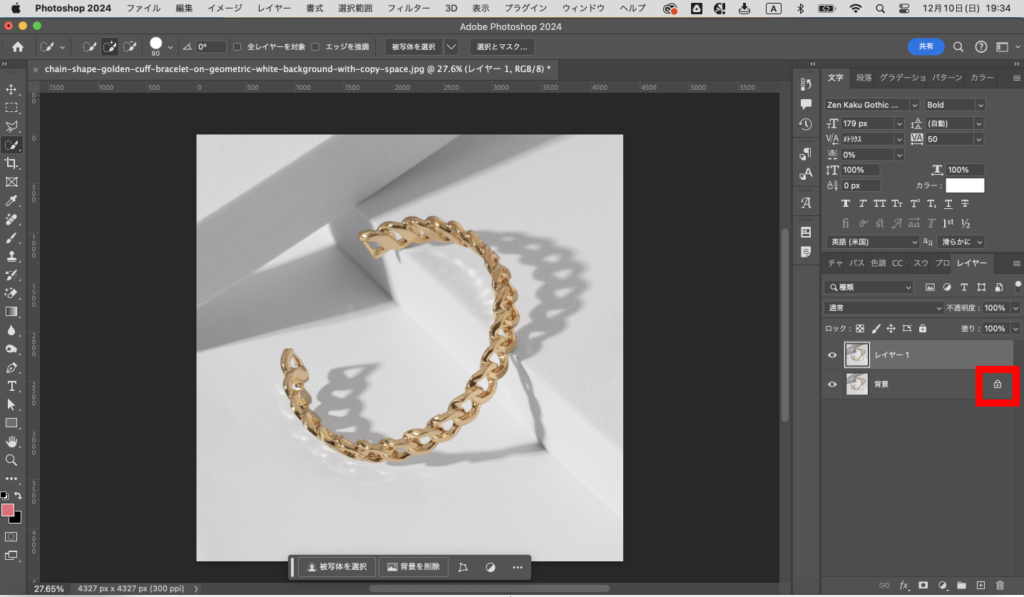
まずは背景レイヤーの鍵を外して、レイヤーを複製します。
(MAC:コマンド+J 、Windows:control+J)
下のレイヤーは予備なので、目のところをクリックして、非表示にしておきましょう!
下記画像では非表示にするのを忘れていました…!




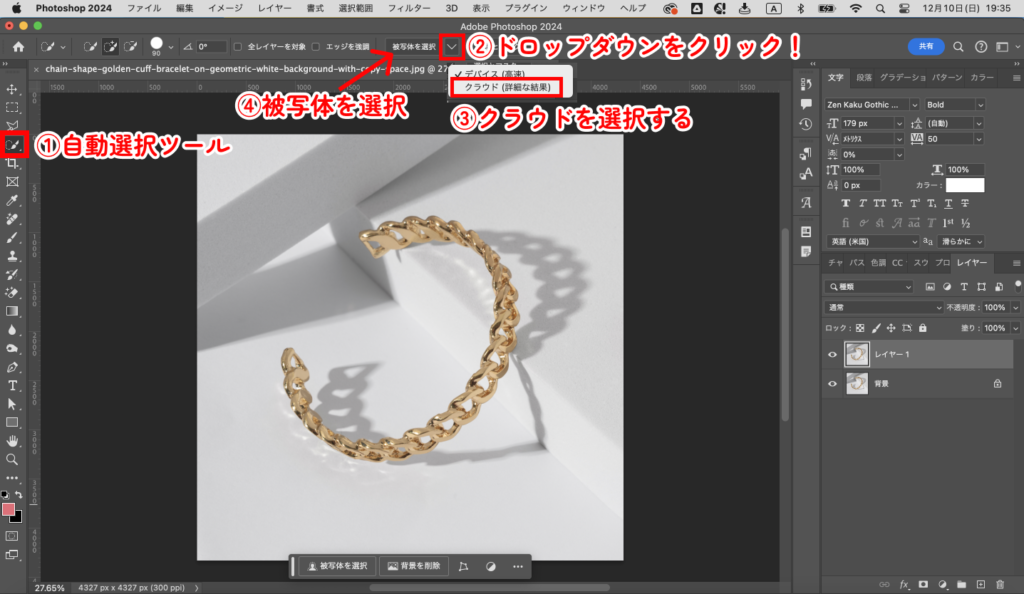
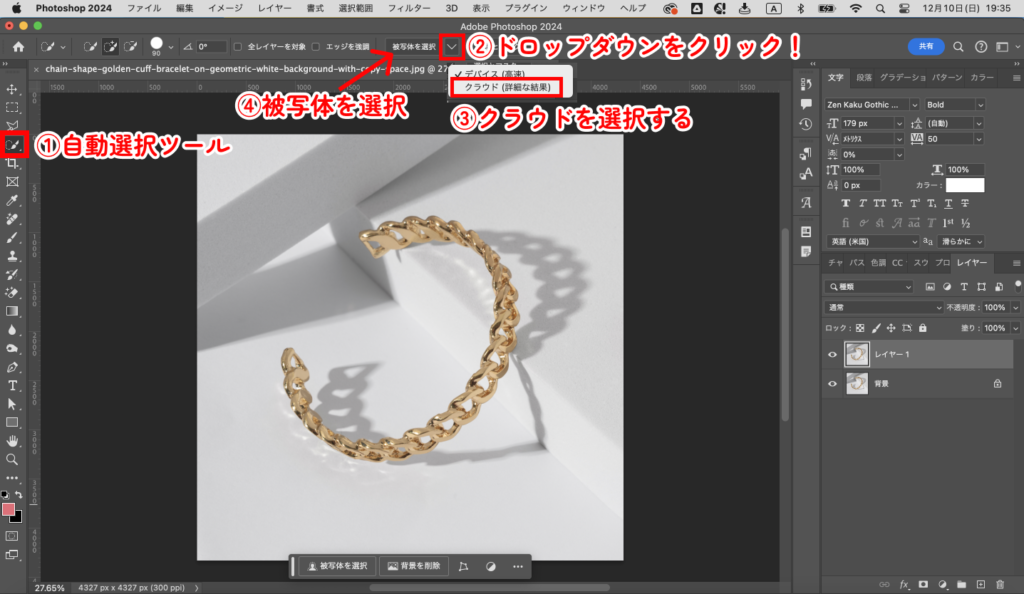
上記の通り、自動選択ツールで被写体を選択します。
ドロップダウンを展開し、『クラウド(詳細を結果)』を選択することで、割と細かい切り抜きも自動でしてくれるようになります!
でもこればかりはモノによるのでやってみないとわからないです…!!


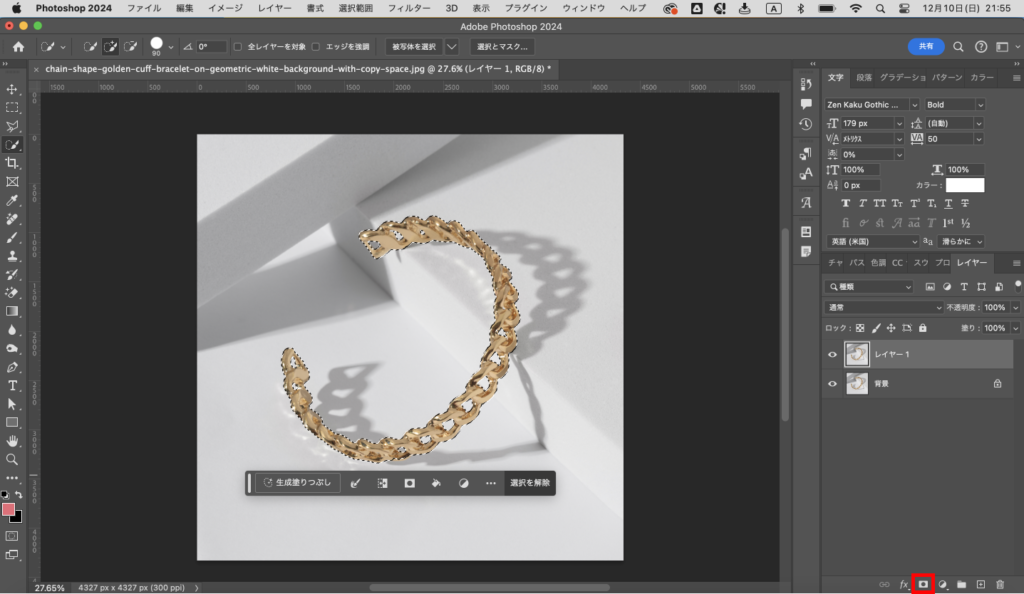
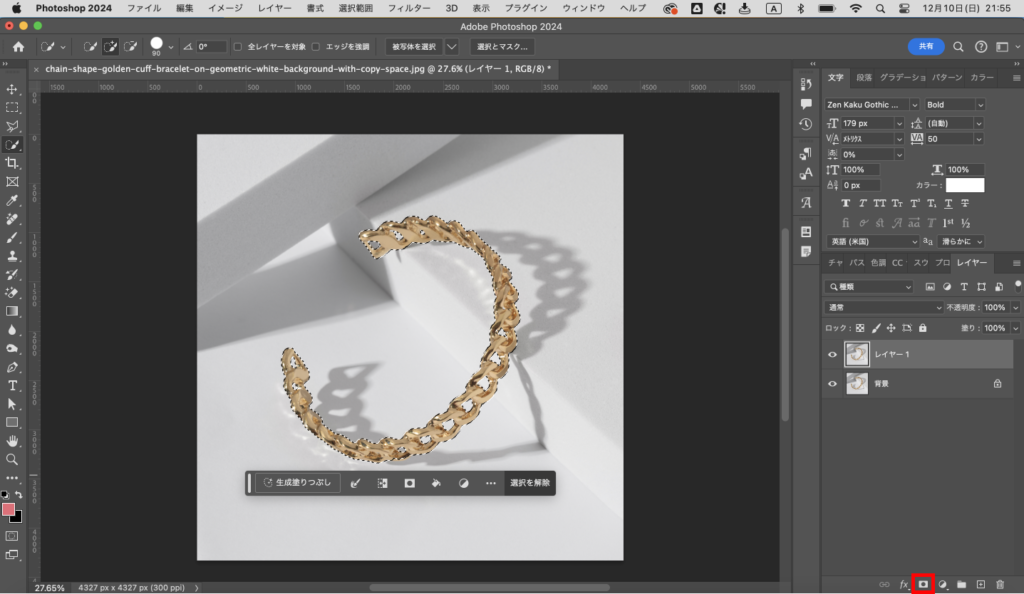
選択範囲ができたら、上記画像のようにマスクをかけます。
もし選択範囲の部分で、まだ切り抜きがイマイチな時は、選択をマスクをクリックして、調整してくださいね♩
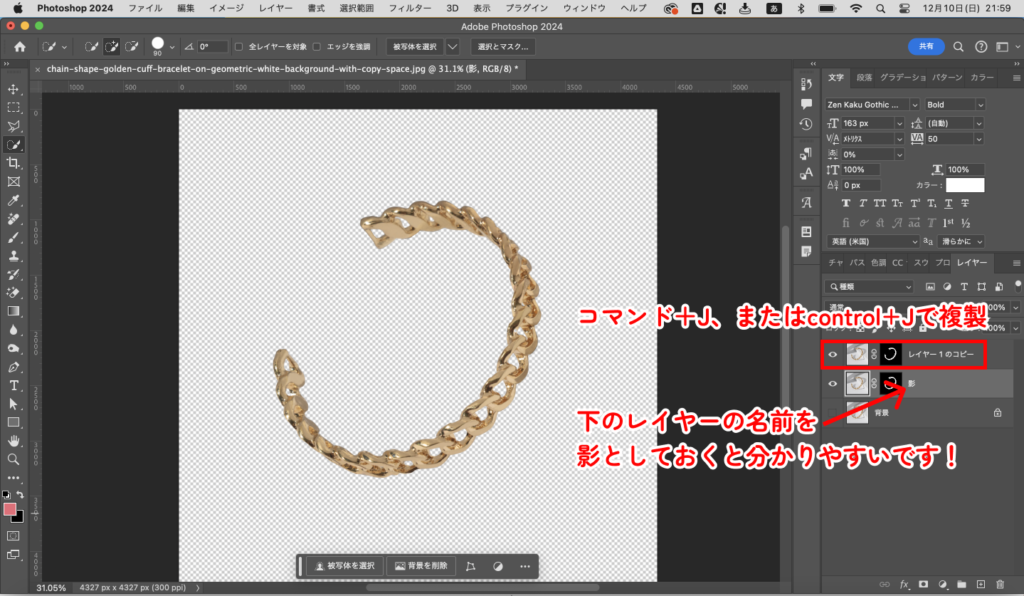
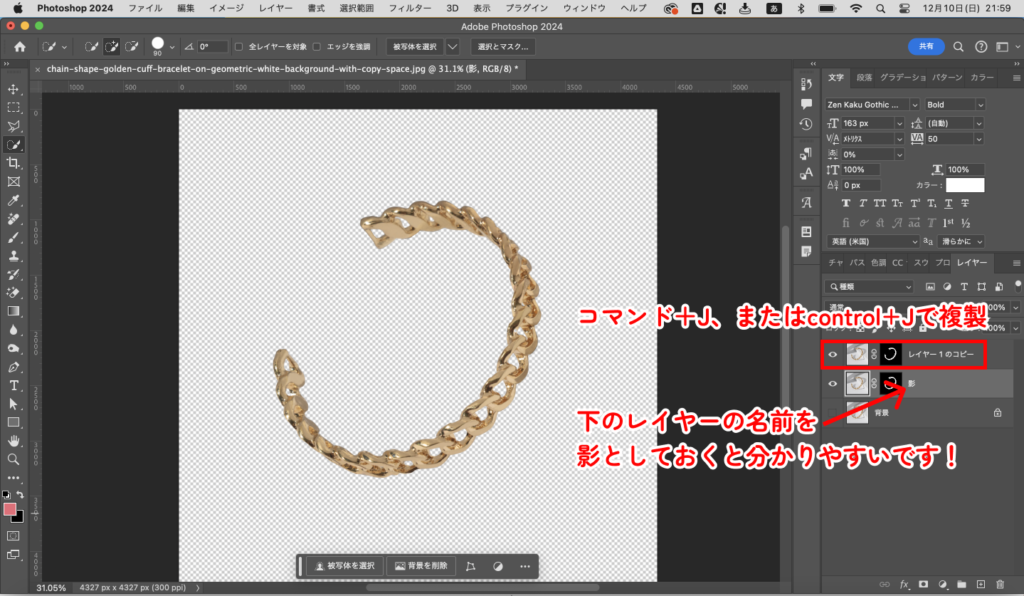
マスクをかけたレイヤーを複製
レイヤーを複製したら、下のレイヤーの名前を分かりやすいように『影』としておきましょう!


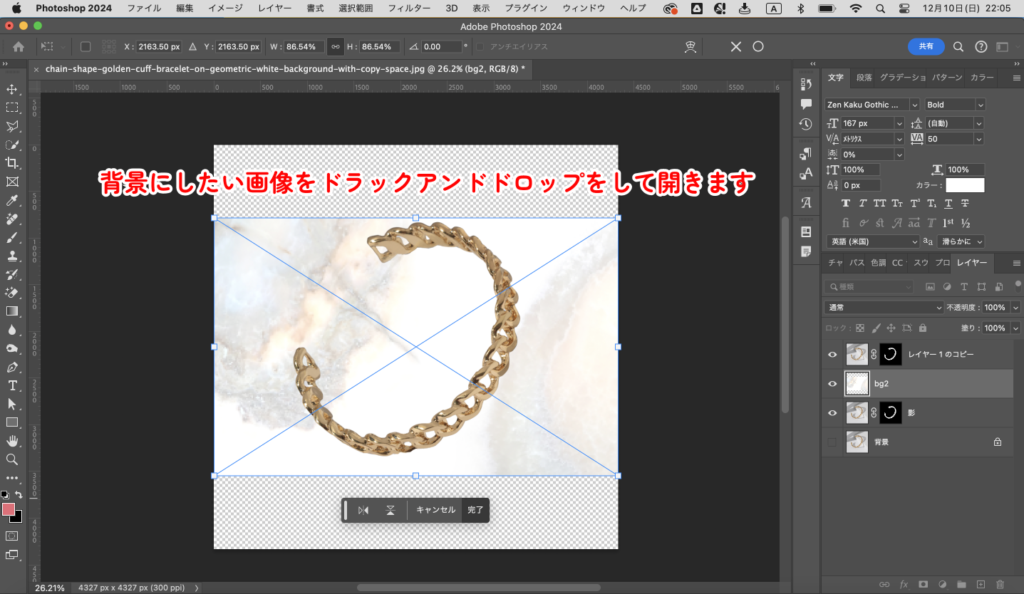
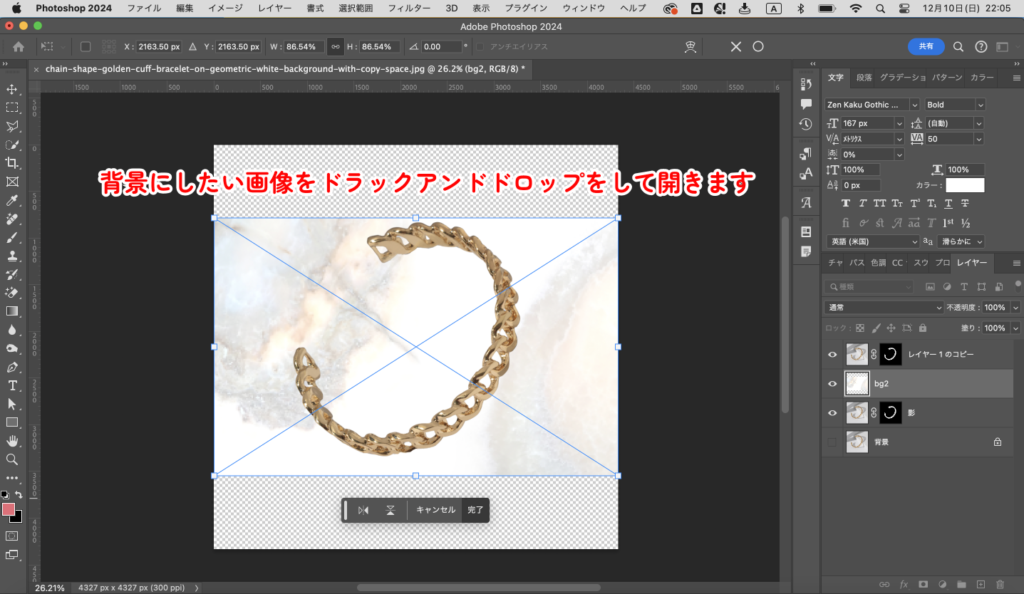
次に、背景画像を挿入します!
そのままドラッグ&ドロップしてきても良いですし、『ファイル→埋め込みを配置』から持ってきてもヨシです!


そして背景レイヤーを一番下に移動しましょう。
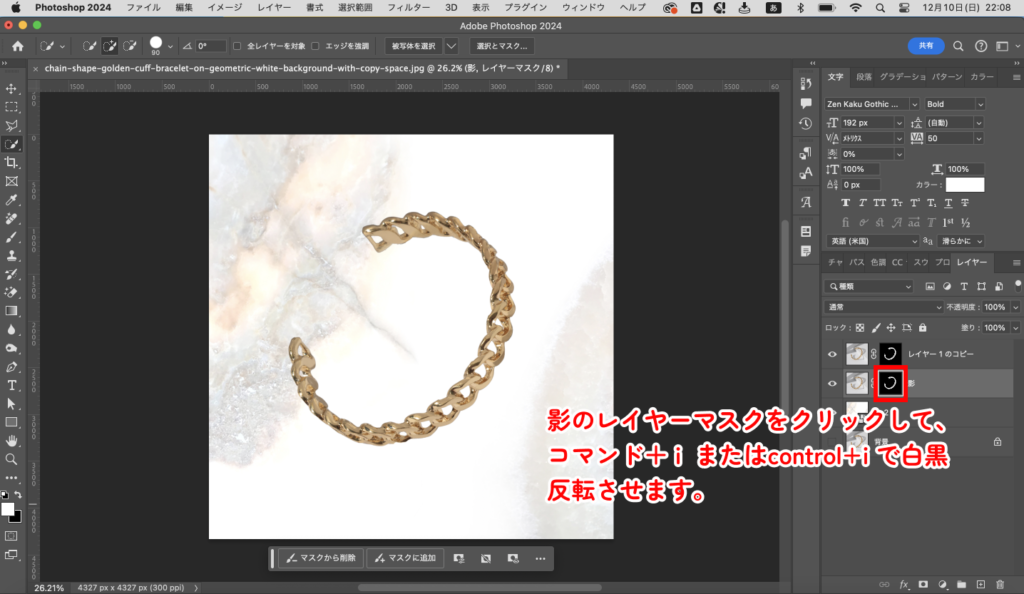
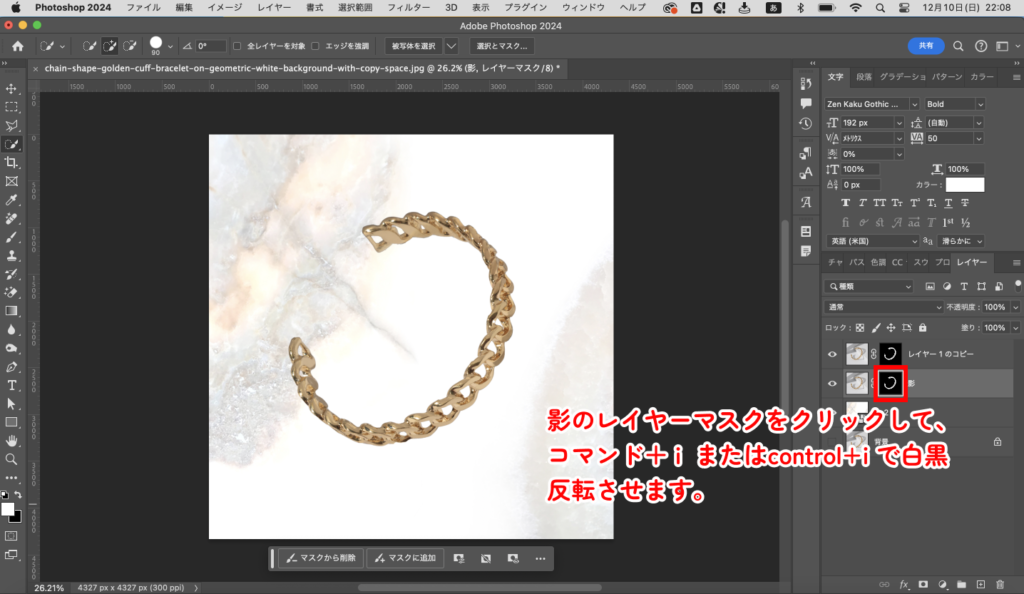
影レイヤーのマスクを反転!
ここまできたら後少しです!
下記画像のように、レイヤーマスクを白黒反転させましょう。


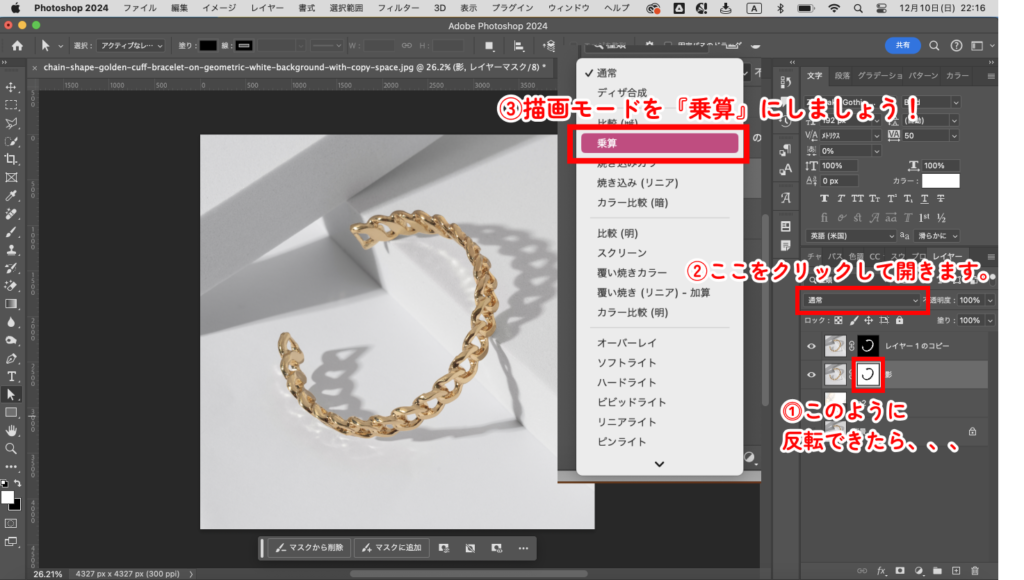
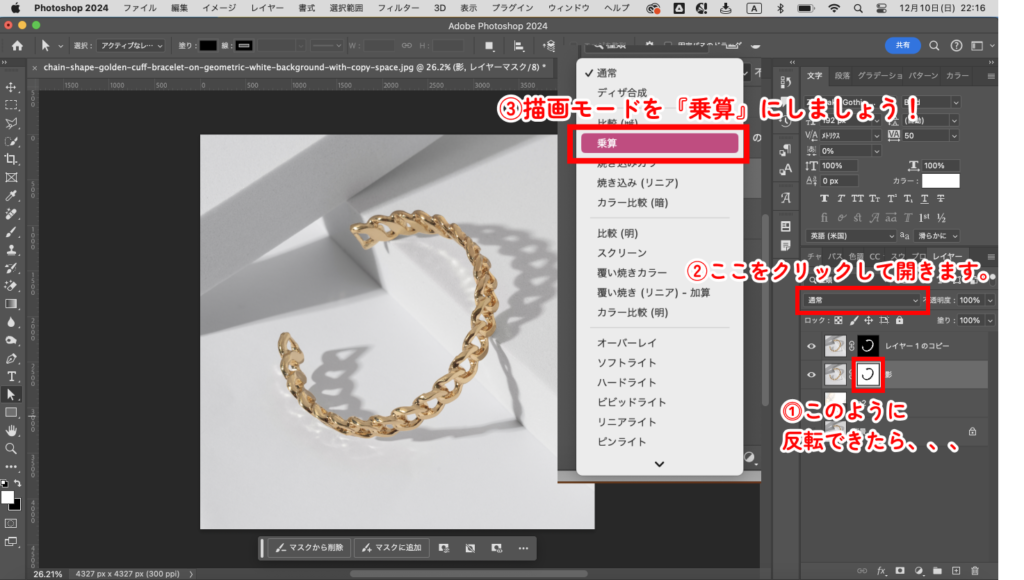
白黒反転できたら、、、描画モードを乗算にします!


すると、、、
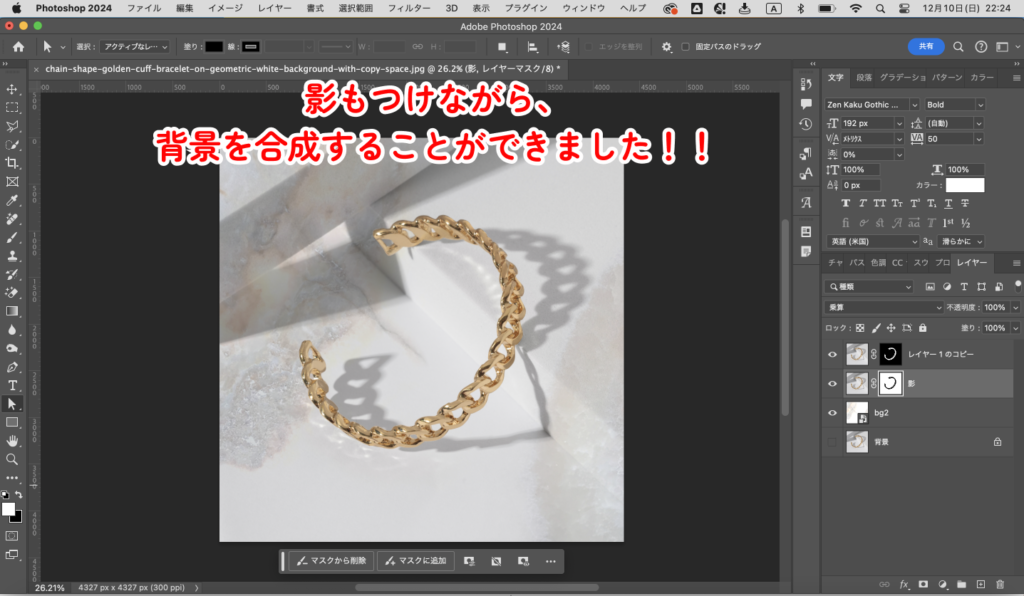
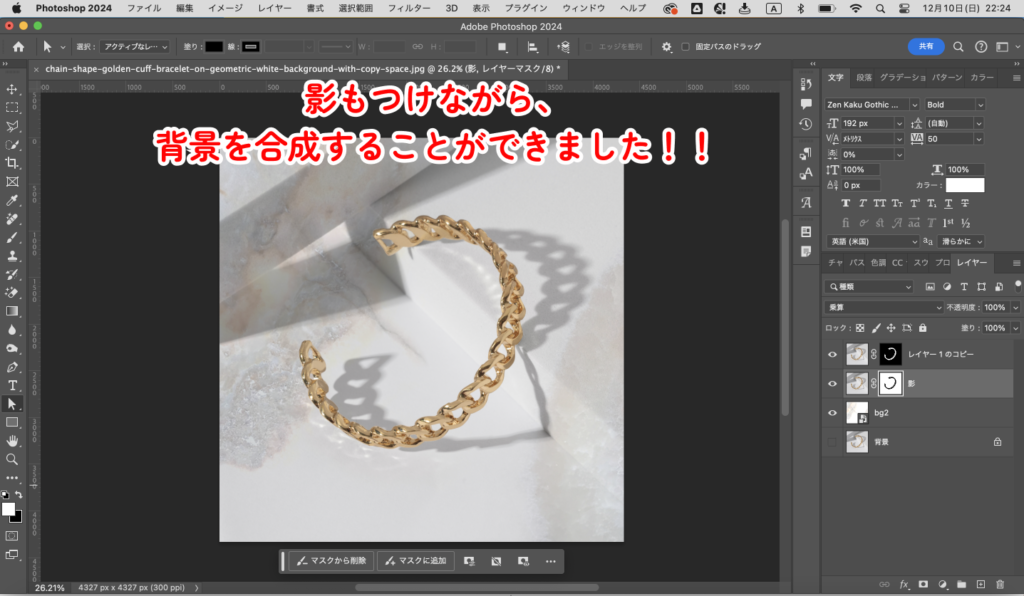
しっかり影を活かしながら背景を合成することができました♩


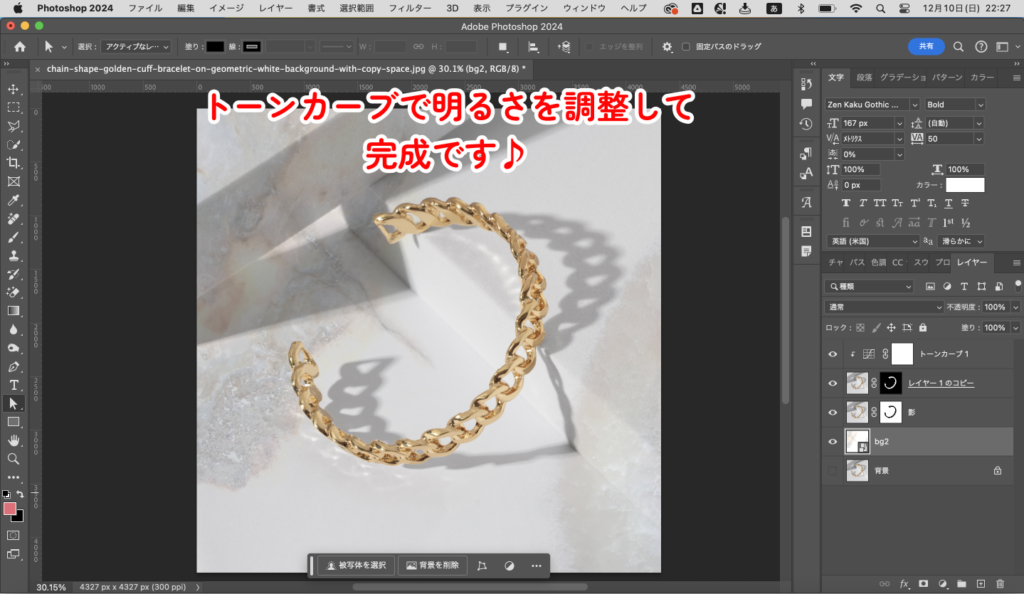
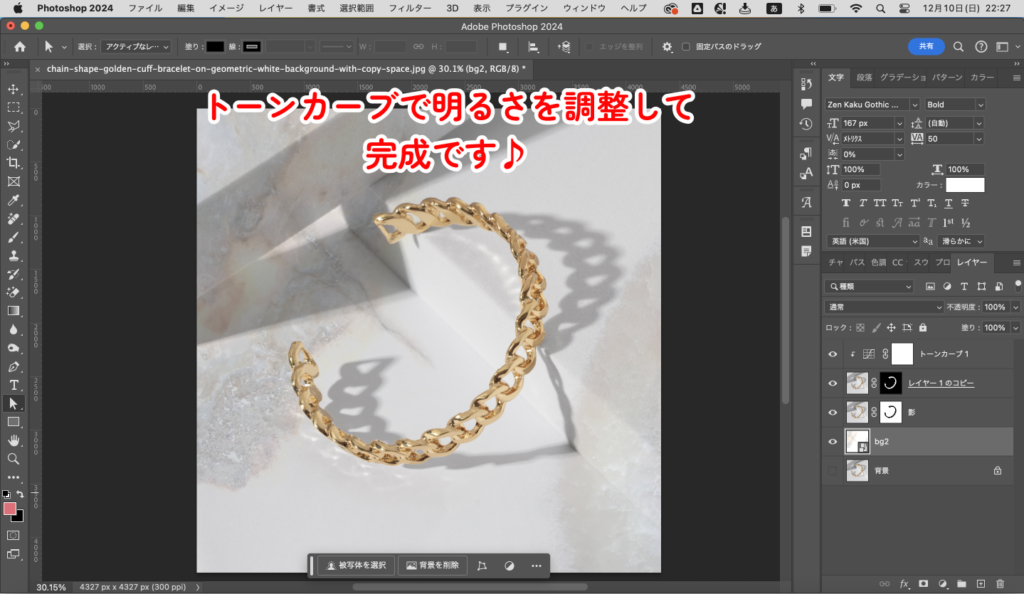
明るさなどを軽く調節して完成!


少し明るさをあげて、コントラストも少しだけ強くしました。
これで完成です!
こんなのが知りたい…などがあればお気軽にメッセージくださいね♩